-
CSS로 다양한 도형 만들기 - Clippy백수의 개발/웹 2020. 8. 20. 00:47
오늘은 웹개발을 할때 활용할 수 있는
다양한 도형을 손쉽게 만드는 방법에 대해 이야기하려한다.
단순히 삼각형 정도는 width, height를 없앤 후 border만 사용하면
그나마 손쉽게 삼각형을 만들 수 있다.
나중에 한번 다뤄보겠다. 궁금하다면 여기를 참고해보자
그러나 삼각형, 사각형까지는 큰 문제없이 만들 수 있지만
그 이상의 n각형의 도형이나, 다양한 모양들을 만드는 것은 쉽지 않을 것이다.
뭐... 다양한 트릭을 사용하면 못할 건 없지만...
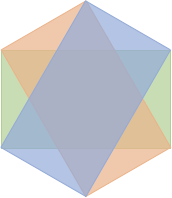
하나의 예로 육각형 모양을 그리기 위해
직사각형 3개를 겹치는 것과 같이 말이다.
눈에 보이게 만들어보면 대충 이런 느낌이다.

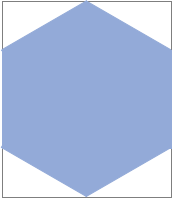
그런데 이런 방식이 아니라
실제 각 Element를 오려내듯 도형을 만들어 낼 수 있다.

대충 느껴질 수 있게 본다면 위와 같을 것이다.
이러한 효과를 내기 위해 사용하는 속성이 바로 clip-path이다.
해당 정보는 clip, 즉 자르는 지점들을 바탕으로
이미지를 구현해준다.
clip-path를 사용하는데 익숙해지면 크게 어렵지 않지만
익숙해지지 않았다면
Clippy라는 곳에서 직접 도형을 만들고 그에 해당하는
clip-path를 얻어 올 수 있다.

직접 다양한 도형들을 만들어보고
clip-path에 대해 배워두면 유용하게 활용할 수 있을 것이다.
'백수의 개발 > 웹' 카테고리의 다른 글
Javascript Symbol 이란? (0) 2021.08.18 var, let, const의 특징과 차이점 (0) 2021.08.11 CSS Transform 알아보기(2) - translate (0) 2020.04.07 CSS Transform 알아보기(1) - 기본개념 (0) 2020.04.06 Request요청 시 공백이 포함된 URL에 유의하라 (0) 2020.03.18