-
[ CSS ] margin vs padding - 여백 조정하기백수의 개발/웹 2020. 3. 5. 20:00
margin vs padding - 여백 조정하기
우리는 웹개발을 할 때 다양한 Element들을 사용한다. 그때 Element들을 다양하게 이동시킬필요가 있을 것이다. 이를 위하 활용할 수 있는 것이 바로 margin과 padding이다. 그렇다면 margin과 padding이 어떤 것인지 알아보자.
Element의 구조
들어가기에 앞서 Element가 어떤식으로 구성되어있는지 간단하게 알아보고가자.
기본적으로 실제 Element 내부에 기본적으로 content가 있을 것이다.
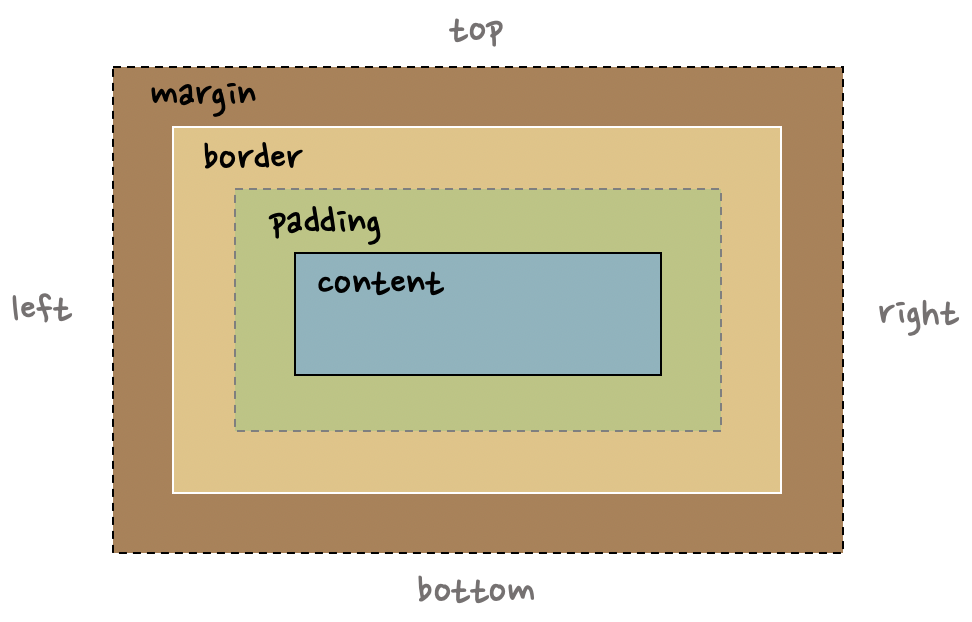
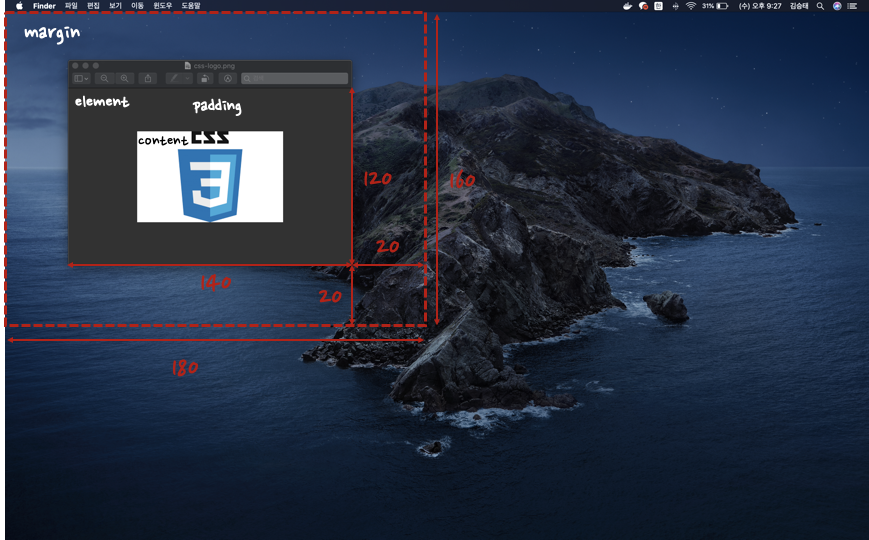
<element> { content } </element>이러한 content는 padding, border, margin의 순서로 둘러싸여있다. 그림으로 보면 아래와 같이 나타낼 수 있다.

padding은 element와 content사이의 여백, border는 element의 테두리, margin은 element를 둘러싼 요소와의 여백이라고 볼 수 있다.
결과적으로 우리에게 보이는 element는 아래와 같이 border까지의 모습이 될 것이다.

간단히 Element의 구조에 대해 알아봤으니 padding과 margin에 대해 조금 더 알아보자.
Padding
padding은 element와 content 사이의 여백이다. 즉, element 내부의 여백이라고 할 수 있다.
이해하기 쉽도록 예를 들어보자면 우리가 컴퓨터에서 이미지를 볼 때를 생각해보자.
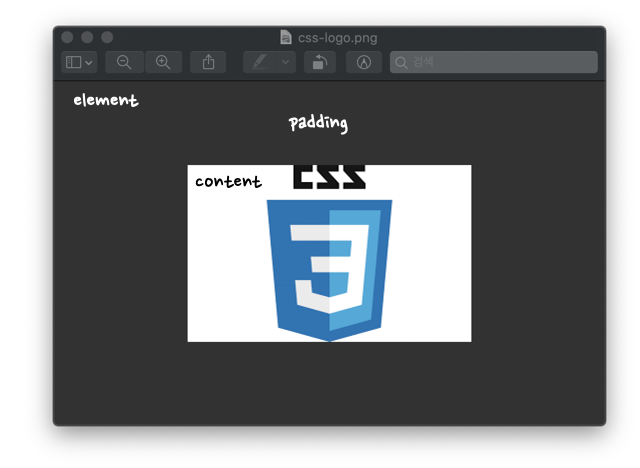
이미지를 보여주는 공간을 element로 보고, 실제로 보여지는 이미지를 content라고 한다면, 아래와 같은 경우에는 padding이 없다고 할 수 있겠다.

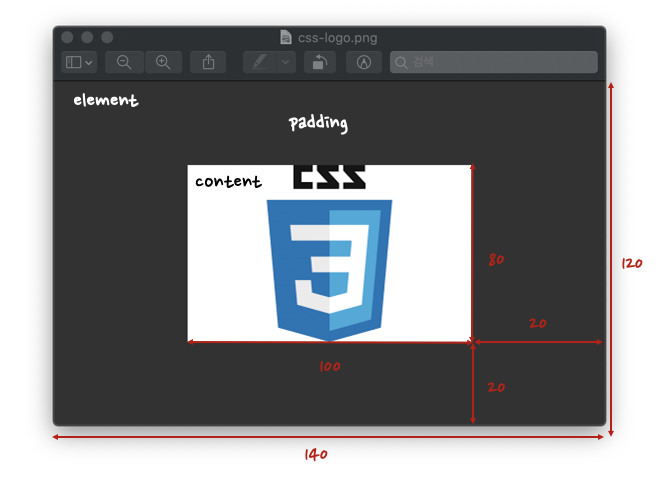
이 이미지를 축소해서 보게 되면 padding에 대해 이해하기 쉬울 것이다.
element는 아까 이야기한 것 처럼 이미지를 보여주고 있는 곳 자체로 변화가 없다. 대신 검은바탕부분이 padding으로 공간을 차지하는 것을 볼 수 있다. 그리고 content 즉, 이미지가 전체 element 중 padding을 재외한 공간을 차지하고 있는 것을 볼 수 있다.

padding은 이처럼 element 내부에 여백을 주어 내부의 content의 위치를 조정하기 위해 사용될 수 있다. 더 나아가 내부의 여백을 바탕으로 외부적으로 보았을 때 이동한 듯한 효과도 줄 수 있다.
단, element에 width, height를 통해 크기를 설정한 경우 padding이 더해진 크기가 element의 크기가 된다.
<element> { content } <element>element { width: 100px; height: 80px; padding: 20px; }
즉 이러한 결과로 나온다는 것이다. 다만 width, height를 고정적으로 한 형태로 padding을 설정하는 방법도 있다.
바로 box-sizing을 이용하는 것이다. 이를 이용하면 원하는 결과를 얻을 수 있다.
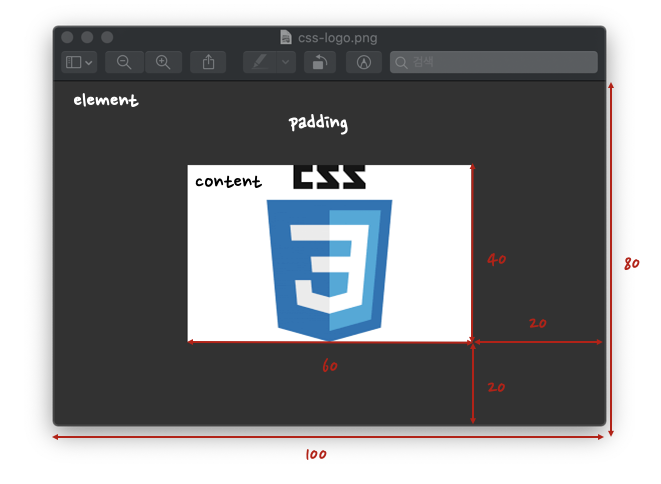
element { width: 100px; height: 80px; padding: 20px; box-sizing: border-box; }
box-sizing에 대해서 간단히 적용해보았고, 추후에 box-sizing에 대해서 조금 더 자세히 다뤄보는걸로 하고 넘어가자.
padding 사용법
/* 4방향 한번에 설정 */ /* padding: {size}; */ padding: 10px; /* top/bottom 함께, right/left 함께 적용 */ /* padding: {(top/bottom)size} {(right/left)size}; */ padding: 10px 5px; /* top, bottom, right, left 각각 적용 */ /* padding: {top size} {right size} {bottom size} {left size}; */ padding: 10px 8px 6px 4px; /* 특정 방향만 적용 */ padding-top: 10px; padding-bottom: 10px; padding-right: 10px; padding-left: 10px;Margin
margin은 element가 처음 위치한 곳을 기준으로 채워진 여백이다. 즉, element 외부의 여백이라고 할 수 있다.
margin은 element를 처음 위치를 기준으로 한 여백이라고 하였다. 사진으로 보면 간단히 알 수 있을 것이다.
padding을 설명했던 예시를 바탕으로 margin에 대해서 바라보자.
이는 margin에 대해 적용하지 않은 상태로 볼 수 있다.

여기서 위의 코드를 바탕으로 아래와 같이 margin을 적용해본다고 생각해보자.
element { width: 100px; height: 80px; padding: 20px; margin: 20px; }
그 결과 위의 그림처럼 element가 차지한 외부의 영역들을 margin을 통해 채워 더 넓은 영역을 차지하며 element의 위치를 옮길 수 있다.
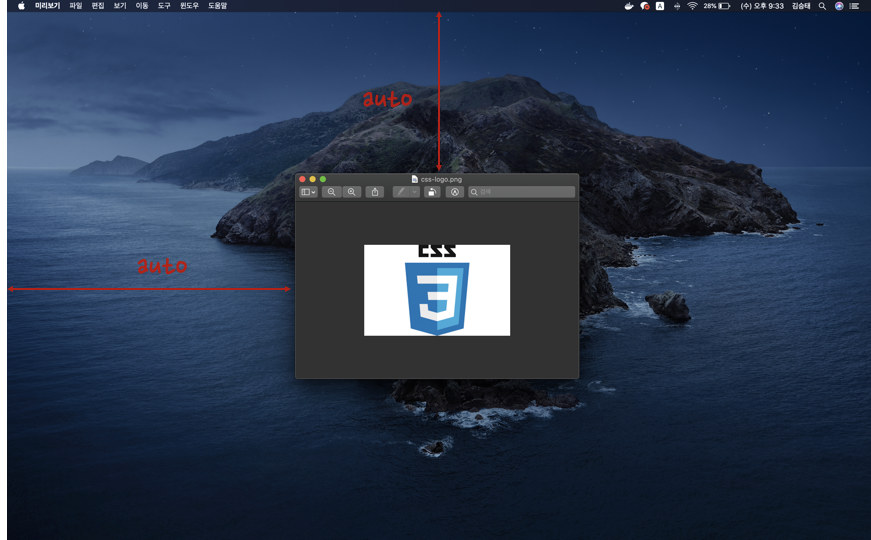
더 나아가 margin의 auto를 사용하게 되면 아래와 같이 자동으로 여백을 맞춰 가운데로 정렬이 된다.
element { width: 100px; height: 80px; padding: 20px; margin: auto; }
그러나 auto는 모든 상황에서 위와 같이 적용되는 것은 아니다. 이는 나중에 margin auto에 대해 다시한번 다루겠다.
margin 사용법
/* 4방향 한번에 설정 */ /* margin: {size}; */ margin: 10px; /* top/bottom 함께, right/left 함께 적용 */ /* margin: {(top/bottom)size} {(right/left)size}; */ margin: 10px 5px; /* top, bottom, right, left 각각 적용 */ /* margin: {top size} {right size} {bottom size} {left size}; */ margin: 10px 8px 6px 4px; /* 특정 방향만 적용 */ margin-top: 10px; margin-bottom: 10px; margin-right: 10px; margin-left: 10px;마무리
element는 content, padding, border, margin으로 이루어져있다. padding은 내부의 여백을, margin은 외부의 여백을 설정한다.
element의 크기는 width, height + padding의 크기이다. 고정된 width, height를 바탕으로 padding을 설정하기 위해서는 box-sizing을 활용하면 된다.
margin은 기존 위치로 부터 여백을 설정하고, auto를 통해 가운데로 이동시킬 수 있다. 그러나 auto가 항상 가운데로 이동시켜주지 않는다.
'백수의 개발 > 웹' 카테고리의 다른 글
[ JavaScript ] 타입/클래스 비교 연산 Typeof/Instanceof (0) 2020.03.17 [CSS] box-sizing - element의 크기 정하기 (0) 2020.03.07 ContentEditable에서 커서(Caret) 활용하기(3) - 자바스크립트 (0) 2020.03.04 ContentEditable에서 커서(Caret) 활용하기(2) - 자바스크립트 (1) 2020.03.03 ContentEditable에서 커서(Caret) 활용하기(1) - 자바스크립트 (3) 2019.06.11